- Google ha creado un Heads-Up Display que revela métricas de rendimiento al usar una página web.
- No dude en consultar nuestros pasos a continuación para habilitar este nuevo HUD de referencia en Chrome.
- Dado que su objetivo es aumentar la eficiencia, nuestra sección de Software incluye muchas herramientas en ese sentido.
- Para encontrar más detalles sobre el navegador de su elección, consulte este Chrome Hub lo antes posible.
Google modifica constantemente las herramientas que miden la capacidad de respuesta de las páginas web y ahora finalmente ofrece un Heads-Up Display (HUD) para el navegador Chrome.
Esto permite a los usuarios obtener una comprensión sólida del impacto que tienen ciertas páginas web en el rendimiento de su navegador.
Incluso si esa es solo una característica experimental en esta etapa, puede extender la plataforma Core Web Vitals que Google lanzó hace solo unos meses.
Para ser más precisos, la empresa ha creado un HUD integrado que muestra métricas de rendimiento en tiempo real mientras se utiliza una página web.
Aún más, también incluirá una métrica de suavidad llamada Frame Dropped promedio (ADF). Eso es lo que revela Google:
Chrome ahora tiene un increíble sistema de referencia de renderizado para GPU y referencias relacionadas con el renderizado. Funciona en todas las versiones de Chrome, incluso en Android y CrOS, incluso en sus formas content_shell.
¿Cómo puedo habilitar el nuevo HUD de referencia en Chrome?
- Con Chrome Canary instalado, escriba cromo: // banderas en la barra de direcciones de Chrome y presione Ingresar.
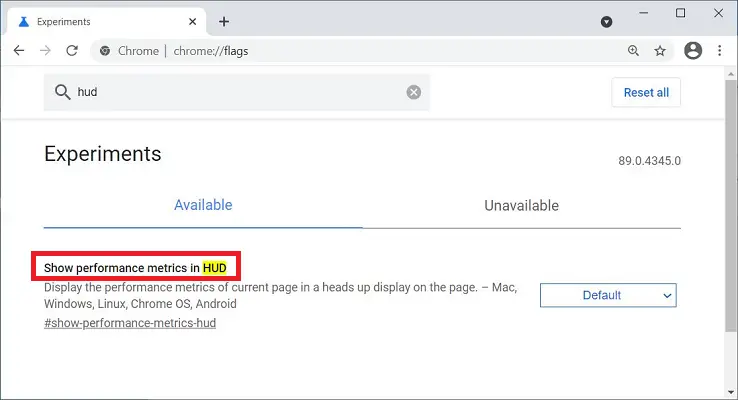
- A continuación, con la pantalla de experimentos abierta, simplemente busque HUD.
- Cuando el Mostrar métricas de rendimiento en HUD aparece la bandera, haga clic en el menú desplegable y seleccione Activado.

- Se le pedirá que reinicie Chrome. Hazlo sin dudarlo.
- Una vez que se reinicie el navegador, verá el HUD de métricas de rendimiento mientras navega por la web.
Este nuevo HUD está destinado a colocarse en la parte superior derecha de una página web y revelará algunas métricas de rendimiento que se necesitan para ofrecer una buena experiencia de usuario al navegar por un sitio web.
Los elementos vitales principales actualmente incluyen First Input Delay (FID), Largest Contentful Paint (LCP), así como Cumulative Layout Shift (CLS). Mantenerlos bajo control garantizará que el sitio web se cargue en un tiempo aceptable.
En cuanto a esa métrica de suavidad de ADF, puede medir la GPU y el rendimiento de representación de una página web. Cuanto más bajo sea el ADF, más suave será la página.
¿Quieres probar el nuevo HUD de métricas de rendimiento de Google Core Web Vitals? Háganos saber su decisión en el área de comentarios a continuación.





